当前位置:首页 > 脚本代码 > 其他特效 > jQuery > vue.js移动端分类菜单联动切换代码

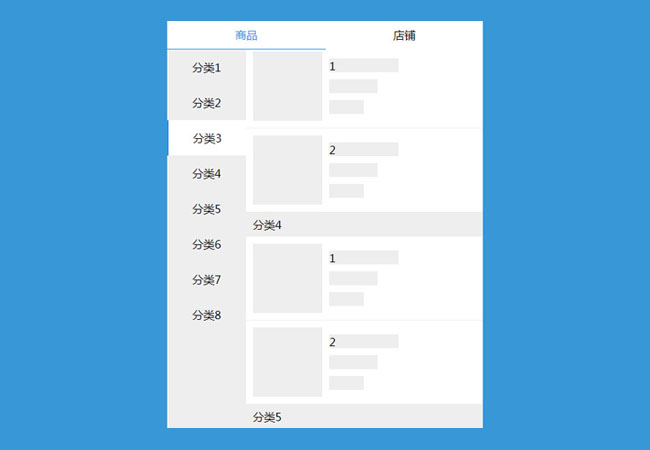
简介:vue.js移动端分类菜单联动切换代码,响应式浏览器窗口大小,点击左侧的导航菜单切换不同的菜单内容,也可以通过鼠标中间的滚动来切换分类菜单的内容。
- 使用提示:
- 小提示:如果是HTML5 / CSS3特效请使用高级浏览器查看,如:chrome,Firefox,IE9及以上版本浏览器!
- 版权声明:
- 大头网为非营利性站点,所有资源均是网上搜集或网友上传仅供学习参考之用,请勿用于商业用途,否则产生的一切后果将由您自己承担,本站将不对任何资源负法律责任。除部分原创作品外,本站不享有版权,如果侵犯了您的版权,请及时与我们联系admin#400ys.com(#换成@),我们将在72小时内删除。